One of the coolest trends that I am happy to see returning to the area of web design is the sketching of simple mock ups as part of the design process. I, like many of you, have jumped straight into code or Photoshop and ended up wasting time attempting to achieve pixel perfection.

In reality, much of this first iteration should be approached as a planning process. I can’t think of any site designs I did perfectly the first time. By spending excessive amounts of time building mock ups in Photoshop or within the browser, you are less likely to scrap your first design choices. If you simply jumped in and built the site with the latest framework, are you sure that design is what your users really need?
A Case for sketching
Iteration is the key to successful design. I suggest next time you need to develop a new design: sketch first. You don’t need to be an artist, or even be able to draw a straight line. All you need is a trusty pencil and some paper. I believe you’ll find that sketching forces you to think about every stroke you are making. The goal isn’t a pixel-perfect rendering. The goal is for you to think about what is best for your users instead of just what works.
Introducing UI Stencils
One of my favorite new tools comes from the fine folks over at uistencils.com. They specialize in creating tools to make the process of sketching wireframes a fun and smooth activity. They offer a wide array of stencils, utensils, and pre-printed sketchpads. Have a look at someone using the iPhone Stencil with the iPhone sketchpad. (Courtesy of UI Stencils.)
iPhone Stencil from UI Stencils on Vimeo.
Review of UI Stencils
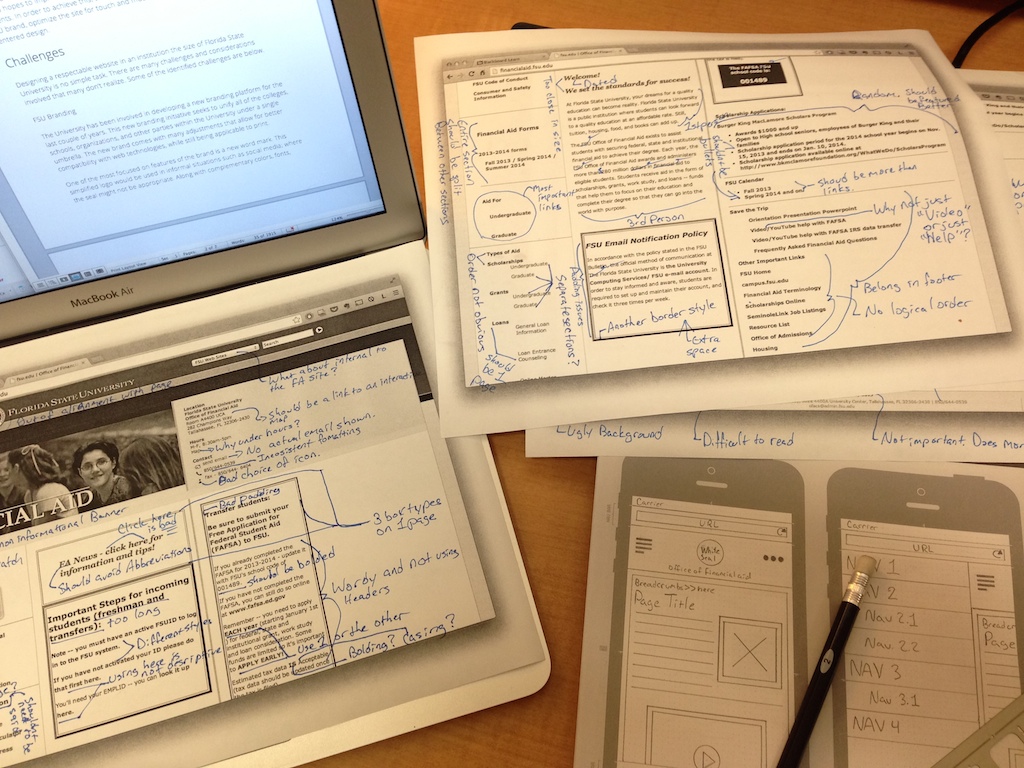
Neat huh? I have had my stencils for several months now and really enjoy them. They have helped me think abstractly, focus on the user experience, and allowed me to quickly demonstrate my thoughts to others. Here’s what I bought*:
- iPhone Stencil Kit ($29.00). - http://www.uistencils.com/products/iphone-stencil-kit
- Website Stencil Kit ($29.00) - http://www.uistencils.com/products/website-stencil-kit
- Browser Sketch Pad ($14.00) - http://www.uistencils.com/products/browser-sketch-pad
- iPhone Sketch Pad ($14.00) - http://www.uistencils.com/products/iphone-sketch-pad
- UI Stencils Case ($32.00) - http://www.uistencils.com/products/ui-stencils-case
Some of these were bought as a package to save $$$
Design and durability
I was pleasantly surprised by the durability of the stencils. They are made of metal and are sturdy enough to handle what you need. Interestingly, I was expecting the stencils to be a realistic size of an iPhone. After using them for a few minutes, I completely understand why they made them larger. The extra room is vital to adequately demonstrating your ideas.
The sketchbooks are like any paper notebook but include a layout and dot-grid already printed. When I have needed to tear off sheets, the clean removal is phenomenal. The notes, dates, and project fields are a welcomed features. In the future I hope they release a version that functions more like a Moleskin notebook. Very rarely do I want to take the designs off of the sketchpad and the current configuration is not conducive to keeping sketches attached to each other.

Overall Thoughts
Though the case was not necessary, it is one of my favorite purchases. It protects the stencils (I carry them around everyday) as well as looks very professional. I have found the iPhone stencil and sketchpad the most useful so far.
At the time of writing, I couldn’t recommend UI Stencils more. If you are just getting going, I suggest you start with 1 stencil and a sketchpad. I have not used the Browser sketchpad and the Website stencil nearly as much as I expected. That said, I have no regrets.
I thought I would include some extra sketching and wire framing resources for your reading pleasure:

